En este post no me voy a complicar mucho la vida, te voy a indicar cuales son las extensiones que yo mismo utilizo en mi instalación de Visual Studio Code.
¿Qué son las extensiones de Visual Studio Code?
Son sencillamente funcionalidades que permiten ampliar las funcionalidades que tiene este IDE de desarrollo.
¿Cómo se instalan?
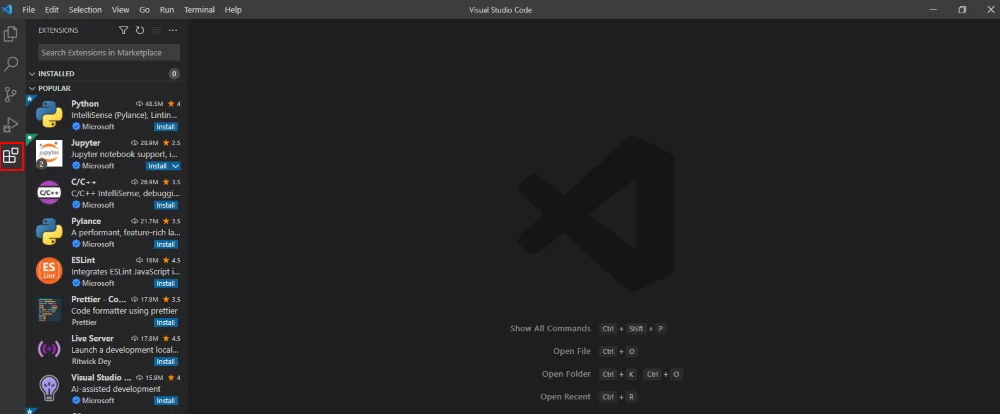
Es bastante sencillo: simplemente hay que pulsar sobre el botón que te indico en la parte inferior izquierda de nuestro Visual:

Tras pulsarlo vemos un icono y algunos datos por cada una de las extensiones más populares que tiene Visual Studio Code. Pero también tenemos un cuadro de búsqueda donde podremos escribir el nombre de la extensión deseada.
Mis extensiones favoritas para Visual Studio Code
Voy a mostraros algunas de ellas, pero también trataré de incluir las que vaya encontrando en el futuro.
Prettier Code formatter
En este caso nos encontramos con una funcionalidad que nos ayudará a formato a nuestro código. Sirve para Html, Javascript, CSS, Typescript e incluso también soporta algunas de las librerías más importantes como Angular.

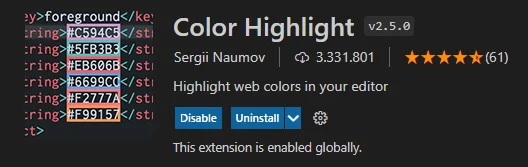
Color Highlight
No tengo sangre de diseñador precisamente y cuando veo un código hexadecimal de colores me cuesta muchísimo imaginarme a qué color se refiere. En este caso, esta extensión lo que hace es precisamente recuadrar cada código de color que tengamos con un recuadro de ese mismo color.

Live Server
Pocas cosas me molestan más después de una larga jornada laboral que estar pegándome con un cambio en el código y empezar a ver que no se refleja en el navegador. Y en la mayoría de casos se trata de una razón ciertamente baladí: ¡no había refrescado!. En este caso lo que hace la extensión Live Server es precisamente actualizar nuestro navegador cada vez que guardemos.

Path Intellisense
Otro quebradero de cabeza habitual cuando se programa es el manejar rutas locales. No porque sean difíciles de manejar, más bien porque pueden llevar a errores. Esta extensión verás que lo que hace es simplificar mucho la escritura de rutas, ya que nos va sugiriendo las mismas.

Auto Rename Tag
Nos ayudará en lenguajes de marcado a que cerrar las etiquetas. Un ejemplo claro son las etiquetas de Html.

Material Icon Theme
Ya que utilizo Visual Studio Code con muchas tecnologías diferentes, me gusta que cada tipo de archivo (.html, .css, .js, etc) tenga en la parte superior de cada documento el icono correspondiente. Esto es más que nada una manía mía 😉


Deja una respuesta